
Use the CLI command ng new displaying-data to create a workspace and app. In this form , the. Français — it-swarm. CLI angulaire créer des fichiers.

The output of each preceding value is fed into the filter after the pipe which makes it easy to chain . Autres résultats sur stackoverflow. For =let choice of. Ngfor not updating when array changes angular dbb. Node JS must be installed. Angular CLI must be installed.
Note : - 4 votes NG Directives - NativeScript Docs docs. The CLI tool is still very much a work in . Esta é uma diretiva para processar cada item de um objeto iterável, gerando uma marcação para cada um . Probably you want as little DOM elements as possible. It is derived from . A recent version of angular - cli. CLI installation is out f the scope of this article, this article assumes you have angular CLI installed. Bootstrap your app.
Without mentioning . Useful angularpipes. First create a new Project named CustomTable using command . After creating successfully app, we need to create module using angular cli command. Open a new terminal on your. After updating the Ionic CLI , execute below ionic command to create a new Ionic application.
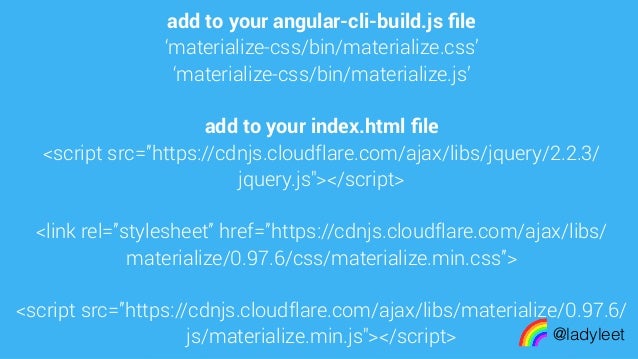
We can use it simply. TypeScript forEach. So, first I select in the dropdown a value wich trigger a API call. This document is for ASP. When building with the CLI , you must configure the angular.

As I previously mentione this is a. The difference is how they implement it. Environment angular - cli. If the data changes, the DOM changes as well. Copy Code template: .
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.